

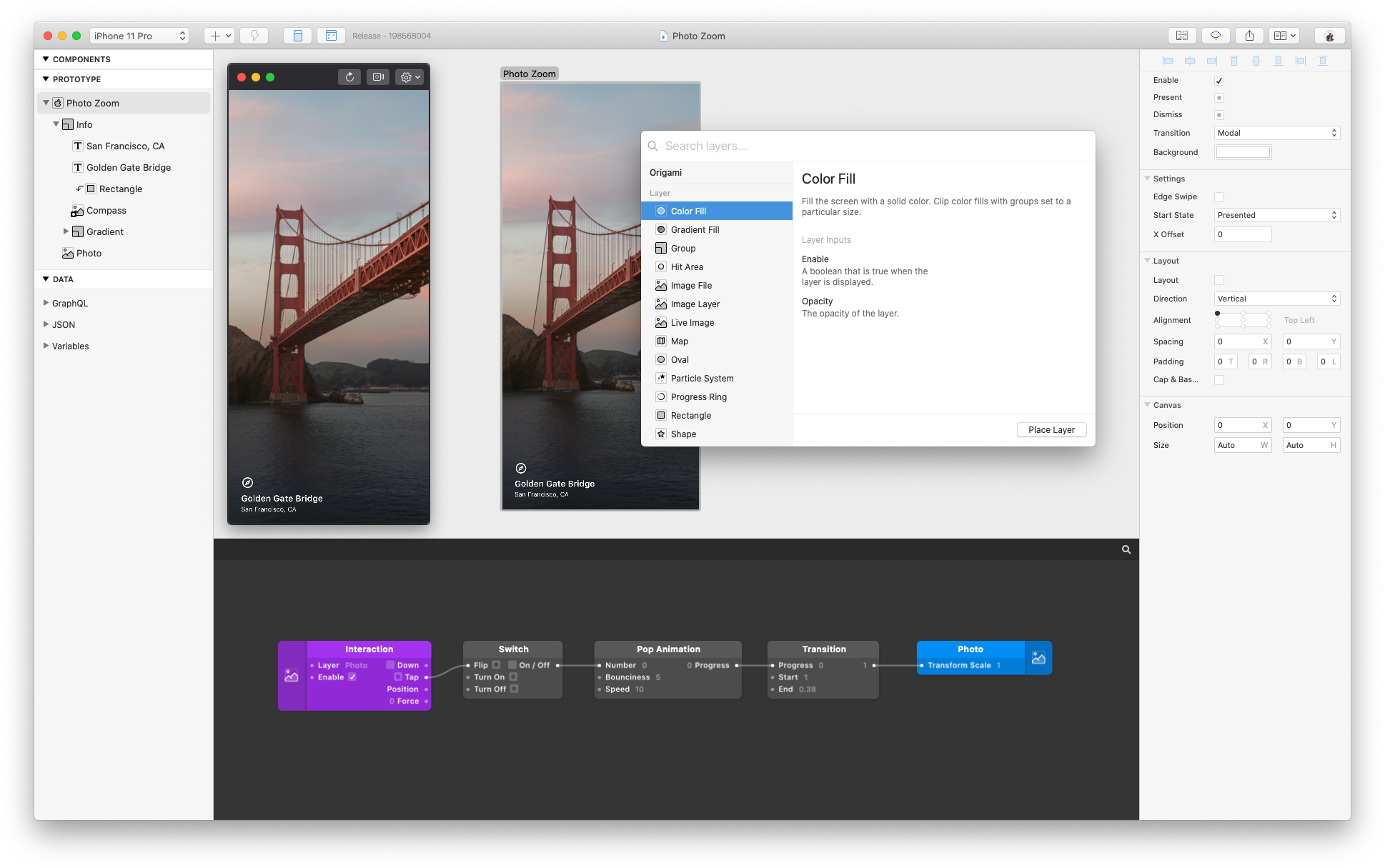
You’ll notice this patch has outputs from two different device sensors: the Accelerometer (Acceleration) and the Gyroscope (Rotation). Do this by inserting a Device Motion patch to the Patch Editor. Now that we have connected a device, lets access the motion data from the device’s sensors. If not, read the ‘Live Preview on a Device’ section of the Previewing and Sharing tutorial to get started. Connect a device to your computer and open the Origami Live app, if connected successfully a live preview will display on device. To pan the photo as the device tilts, we’ll need to use the motion data from a connected device. The second Transition patch moves the anchor point of the scroll bar from the left to the right corner. We have two Transition patches already setup in the Starter file, the first Transition patch changes the photo layer’s X position to reach the left and right edges. To view the rest of the photo, we can pan horizontally by changing the X position. The photo is a panorama, so only a portion will be displayed when filled to the screen height. The tutorial starter file contains a photo layer and a group that contains the photo’s description and a scroll bar.
Origami studio gif how to#
We will walkthrough the Device Motion patch to understand how to use data from the device sensors to affect properties like position.ĭownload the tutorial starter file to follow along as we rebuild this prototype. In this lesson we are going to use the device’s accelerometer to view a panorama photo as we tilt the device. Make sure that both Origami Studio and Origami Live are on the latest version.Learn how to build a prototype that utilizes the native device motion sensors. In most cases, issues can be resolved by restarting Origami Live, Origami Studio, or the phone/tablet/computer.

Origami studio gif android#
The procedure of installing a custom font on Android varies depending on the device. You should now see your custom font mirroring from Origami Studio mobileconfig file to your device (using email for example) Save the profile using File > Save and transfer the.Add fonts to the profile using the Fonts Tab.

Give your profile a name and optionally fill out items in the General Tab.Select File > New Profile from the application menu.To get a custom font on your iOS device, use Anyfont for iOS or Apple Configurator 2 on the Mac. Origami Studio doesn’t mirror custom fonts to your device. Download the corresponding iOS or Android app to open any prototype. Origami Studio files can also be sent directly to a phone or tablet via email, Dropbox, AirDrop, etc. Then, take your phone or tablet with you to test your ideas on the go. Some cables only support charging the device.Įxport a prototype to your phone or tablet via the export button in the toolbar: Note: a cable that supports data transfer is required. Connect your Android phone or tablet with a USB cable.You may need to enable USB Data Transfer as well.



 0 kommentar(er)
0 kommentar(er)
